I just finished updating the Origami Page of my website. 2007 Was a pretty good year for new origami designs, and I have pictures and CP’s for a bunch of new models since I last updated the page a year ago. These include a Hot Air Balloon, Armadillo, and Butterfly, as well as several versions of a Stellated Dodecahedron and a series of polyhedra based on sliced icosahedra, with faces consisting of equilateral triangles and regular pentagons. Additionally I added a some new pictures and larger thumbnails of existing models, and reorganized the whole thing so the polyhedra are now on their own page. Of course there are more new ideas in the works, and hopefully I’ll get a bunch of them completed in 2008.
Category: Software
160 The Hard Way (PC HD Upgrade)
Since I’ve been working at home from time to time this fall I needed to install a bunch of software on my machine, and the inevitable finally happened: I ran out of hard drive space. Rather than deal with perpetual offloading stuff to another drive I decided to get a new bigger hard drive and swap the old one out. Since my old computer died I’m down to one computer, which went from being my music studio computer to my everything computer. So I also decided I’m gonna get a new machine for the studio sometime this winter. And it’s gonna be a Mac, my first new one in over 10 years. I was a long time Mac user, practically from the beginning in the 80’s, until Paul Allen personally forced me to switch to Windows when I worked for Interval Research Corporation, his secretive Silicon Valley think thank. But Vista looks like a total dog that jumped the shark, and PC hardware design reminds me more of Soviet-era cars with each year. Meanwhile the Macs keep getting better and better. Not only are they sleek and shiny and integrated and all, but they include Linux and you can run Windows on ’em still. Best of all worlds.
But that’s a few months away. I needed to upgrade the hard drive to my PC now. Never having done this before I did a bit of research and determined Norton Ghost looked like a good way to go. However, since my machine is a laptop and Ghost is designed to run with a workstation, the directions provided didn’t fully work, and the project turned into a bit of an adventure.
Luckily, I have an old, old PC that runs Win2K lying around, and also luckily Jeannie wanted to help me with this project. So we thought we’d do an upgrade on that machine first as a test. We have an old external hard drive case for laptops with a PCMCIA adaptor, and Jeanie has a box full of old hard drives she salvaged from somewhere. So we off we went. The process was complicated by the fact that the old HD was on its last legs, and in fact died while we were backing it up. We got the C drive (which was the boot drive) but the D partition was a mess, and it took a bit of time to determine what had happened. The only way to go was forward. We swapped the drives but the machine wouldn’t boot. Instead an alert came up advising us there was a problem with the pageSys file. Over and over in a loop. Norton says to set some jumpers on the new drive in this situation, but that advice is for 2 internal drives on the same bus in a workstation, so it looked like we were out of luck.
The internet to the rescue. It turns out all you need to do is reset the master boot record. (Bet you already knew that!) To do that you need to boot in DOS mode and run the magic command:
fdisk /mbr
and all is right again. The computer doesn’t have a floppy drive, but we were able to put the original Windows Recovery CD in, boot off of that, exit the utility app and we found ourselves in DOS.
On to the main act. We put the new 160 GB into the sled and ran Norton. We tried to boot of the system disk from the old machine, but the new machine wouldn’t let us, because the new machine runs XP. We found a DOS boot disk image on the internet and burned it to a CD. Thanks, Internet! Then we did the hardware swap, which on this particular machine meant taking quite a bit of it apart. Put it all back together with the new drive and booted, and…
Nothing. Hung mid-boot. Not even an alert. Now we were glad we did the experiment in win2K, cuz it was the same problem with the pageSys. So we put in the CD and spun up in DOS and said fdisk /mbr then it came around.
I ran some apps and everything looked cool. After some poking around, a couple of little things seemed off. I ran proTools and for some reason SampleTank was running in trial mode, and I had to go to their web site and get a new authorization code, which is bogus it’s running on the same machine. And I’m gonna need a new code when install it on the Mac.
It reminds me of that movie where the doctor says “technically the procedure is brain damage, but its no worse that say a night of heavy drinking.”
Flex Development and Weekend on Long Island
Work has been — well, programming can be a challenge, especially when learning a new language while trying to write a software application on a deadline. I’ve been deep in the steep part of the Flex learning curve, with its monumental edifice of pre-built components, loaded with design and usage assumptions. I’m trying to forge our designer’s interactive, animated, curvy concept into Flex’s prefab boxes. I’m particularly having difficulty with the HList Component, which does not give the developer the power and flexibility one would want or expect. Seriously, for example you can’t turn off rollover highlighting of a list item without also suppressing the event that the rollover action generates. Oy! Over and over with stuff like that. I feel like I’m trying recreate a wood carving out of Legos, and am running into the same limits as you face in real Legos: either it looks blocky or you have an over-reliance on specialized, one-off pieces.
A couple weeks ago I went to a wedding on Long Island for Jeannie’s cousin. It was on Friday afternoon, so I left work early and we were able to get out of the house on time with the kids. On the trip out it started to rain, and then turned into a severe thunderstorm, and naturally traffic was massively backed up to the point that by the time the wedding was over we were only halfway there. Well, I thought to myself as the wipers swished back and forth energetically but futilely, this is easier than writing code.
We dropped the kids off in Wantagh and proceeded to Babylon. Thanks to Nick & Lisa for watching the kids! They had a great time. Lizzy is now a fan of Mighty Morphin’ Power Rangers. By the time we got there the rain had pretty much stopped. Got to the hall. Pointless valet parking. The parking lot was right there, but everyone had to wait in line, and the parking guy spilled my CD’s and maps all over the front seat. I can’t understand the format of the Long Island wedding. The meal is stretched out over the whole night, constantly interrupted by dancing, but only a few songs, not a real set. On top of that the music was EQ’d badly, with the mid-bass too loud drowning out conversation. There must be some “club” effect they use. It was a I good time anyway. Got to see lot of Jeannie’s family. Denis and Sarah were in town. Jeannie and I did take a nice walk around the harbor, spotting cabin cruisers. And we did stay ’til the end and danced, which is something we don’t get to do very often. Stayed on long island overnight and spent the next day at Jeannie’s sister’s house, with the whole clan. Like I said easier then writing code.
Fun with Flex
Things have been getting interesting at the cartoon factory lately. I spent most of July working random little projects, mainly fixing bugs and filling for colleagues who were out on vacation. But now I have a new project to get into. It’s a mass personalization area for our site. And I get to do it in a whole new development envioronment and platform, Flex. So I’ve been learning Flex, checking out the docs and tutorials, and trying some experiments. For someone like me Flex is pretty cool, cuz it’s basically Flash: The Next Generation. It’s much more developer- (as opposed to animator-) centric, and shows a heavy influences of J2EE. The IDE is the Eclipse platform, and it uses ANT build scripts and all that. Like Flash it’s centered on the ActionScript programming language, and introduces a new markup language MXML, which allows for rapid scripting of UI’s, and some basic but nontrivial behaviors like event mapping and data binding. It has a massive amount of pre-rolled objects and common plumbing built in, too.
So I’m off to a good start, but it doesn’t take long to get to the point where MXML is not sufficient and you have to use good ol’ Actionscript. Still, the level of built in support out of the box is pretty impressive. I know tutorials are generally designed to show off a product’s strength but this one is pretty cool: I built a feed reader for my blog in only an hour or so. You can play with it here:
http://zingman.com/experiments/flex/feed_reader/main.html
And the best thing about it is that the source code for entire application is only half a page long.
So stay tuned, I’ll let you know sometime this fall how the project turns out.
Icthyometry
Summer continues. Getting right into the soft soggy center of it, rainy barbeques and all.
So in lieu of anything new to present, here’s a Flash animation I did a while back featuring hypnotic geometric fishies. I came across it over the weekend while I was culling old material from my hard drive. It’s a simple, non-interactive linear animation, although at one point I had the idea of making some kind of pattern-oriented game using these visuals as a theme. In any event, I still like it and I’d say it stands the test of time.
While your at it, check out my multimedia gallery.
Interim Update: La La La La Life
Well another whole week has gone by without my updating my blog. Ah well, what can I say, it’s summertime. Time to take a break and go play outside. In addition to summertime party fun I’ve been working on my various projects: origami polyhedra galore and recording a new song “Angel Or Alien” trying to fit in an extra hour here or there at night, but both are fairly laborious mentally. Well last Monday I kind of hit a wall, and spent the next few days feeling tired and burned out. I’ve also been nursing a knee injury which has been taking a long time to feel better. On top of that, my computer died last week.
Things were slow at the cartoon factory with lots of people out on vacation, so Tuesday I worked at home, and ended up sleeping late and going to bed early. Wednesday I woke up early as a big ol’ summer thunderstorm rolled in. I decided to wait at home until the storm calmed down and take a later train into work. I left the house 45 minutes late, and arrived to find the platform crowded with soggy commuters. As luck would have it, my usual train was there within minutes of my arriving at the station, also 45 minutes late.
Heading home on my way to Grand Central Station, I heard a huge rumbling, like thunder or maybe a plane flying overhead, but longer and louder. (Still feeling kind of beat) I didn’t really think about what it might be. I found out on the news that night that a steam pipe had broken underground one block over, and spewed a geyser of steam higher then the Chrysler Building into the sky! I found it a bit odd that they kept saying on the news that it was not the work of terrorists. Sign of the times we live in I guess. They didn’t say, however, that it wasn’t the work of bears!
Thursday work was busy again and I wound up working late to meet a deadline, pinch hitting for a colleague who was out on vacation. Toon dance party online!
Friday I was still pretty tired in the morning, but I had the day off and once I got going my energy finally picked up. Jeannie, the girls and I took a day trip to Jones Beach on Long Island with her sister Mary’s family. A perfect day for it too, 82 and sunny. The surf was pretty strong, and the beach itself is as beautiful as any on the East Coast. Afterwards we went back to their house for a barbecue. It was a great time for everyone and some much needed R&R.
So now I’m in the process of moving into my new computer, which is really not new, but up until last week had been only for running proTools, and now it’s for everything. I have a lot of data to migrate, and a lot of configs to setup and setups to config. My old computer didn’t completely die, just the screen, making it *almost* unusable. I was able to turn on remote access and file sharing on the basis of the position of the UI widgets on the screen. Yeesh. Now I can drive my old computer from my new computer, which is pretty cool actually.
My knee is also feeling better, and I literally have a spring in my step again.
I’ve also been making progress on my new song “Angel or Alien”. It”s fairly long (over 7 minutes right now, but I”m thinking of cutting a section), and is sort of a pseudo-prog number with an existential theme and scifi overtones. Structurally there’s a slow jazzy first part, a fast middle part with meter changes and churning, swooping, blazing gonzo synthesizers, and then a recapitulation and elaboration of the first part. The chords are based mainly on stacked 4ths over shifting roots, which is a pretty cool sound.
I’ve been getting the bass and drums together. The bass part involves a lot of two-note chords, and I recorded it twice but was not happy with the sound either time. Then I tried double-tracking the part, which sound much better than either part on its own. It introduces a natural chorus effect and comes out something like Joco Pastorius. Drums for me always involve a lot of editing, building up and pulling down, creating dimension like a chalk drawing, and they’re taking shape. I’m ready to get down to the piano part, which will really give some flesh to the whole song.
GE Music Player Goes Live!
Earlier this year I blogged about my friend Erik and his music production house GE Music. Well the project I did for him — an interactive music library browser/player — is now live and serving Glenn and Erik’s tracks. They have it loaded up with a variety of music, a sampling of the range of their work that includes acoustic, electronic, jazz, easy listening, rock, orchestral and soundtrack styles. It’s well worth a listen. Go to GE’s homepage and click on “Music” in menu on the top. Or if you prefer, here’s a direct link to the player. I particualrly enjoy the tune “Bong Shop”. Rock on dudes!
Fun with PhotoBooth
Happy spring everyone! The weather had finally changed, and winter is gone. Allergy season is right around the corner! Although it feels like winter dragged on far too long this year, even with global warming, it also feels like time has flown by, that it was just the holidays and I just started my new job. But I’ve been there coming on three months now.
The big activity last weekend was getting the yard ready for spring, part one. Or another way of saying it, the start of yardwork season. I had wanted to start the weekend before, but it seemed pointless as there was still piles of melting snow on our lawn. And the weekend before that we spent the whole time shoveling. In any event we made good start. Raked off all the debris, and I filled in some low spots in the back corner which are prone to flooding with dirt. Not particularly creative, but it’s constructive at least. I have a project in the offing to re-level the patio I made 3 years ago, as the stones have begun to heave and settle in one corner. I think when I get around to that I’ll blog about building the patio, since it was a creative project and a major effort.
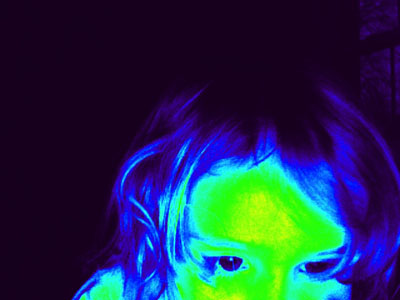
Meanwhile the main topic for today is fun with PhotoBooth. A few weeks ago Jeannie brought home one of those MacBook Pro computers from work, the ones with a built-in camera and a cute little app called photo booth. You gotta hand it to Apple, they’re good at making computers fun, and this app is a good example of that. Not a lot of depth to it, but easy to use and engaging. Let’s you take pictures of yourself (or whatever else is in front of the computer), with some cool realtime effects. It’s the kind of thing we might have made at Interval Research back in the 90’s.
The girls really got into it, and Lizzy in particular, who likes photography to begin with, explored the creative dimension. She took over 400 pictures. Presented here is a gallery of some of our favorites.
GE Music Player
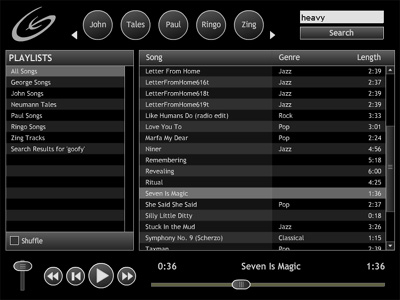
My good friend Erik runs a recording studio and music production house in the city called GE Music, after him and his partner Glenn. Recently he asked me to design and build in interactive music browser / player as a way to present his scores and tracks to clients, potential clients, and casual listeners. It was a fun project because I could do all the development functions my self, including visual and interaction design as well as programming. As of last night the application programming is done, and the thing is pretty cool if I say so myself. Here’s a screen grab of a test deployment on my server.
Of course a static screen grab doesn’t really do it justice. The site integration and live deployment remains to be done. So watch this space, and soon I’ll post a link to the player living in it’s natural environment, serving Glenn and Erik’s awesome tracks!
Blast From the Past: Talking Head
I’m on a mailing list for my old school, and the topic came up of if there are any good online text-to-speech tools. Someone posted this link. Wow, I thought. I immediately recognized the application.
Back in 2001 I worked for a little internet startup called Oddcast Entertainment. I was one of the main developers for an online character application, a prototype that we were fashioning into a product, complete with end-user authoring tools. One of the first things I did was integrate a text-to-speech engine into the system, and as a proof-of-concept I made a demo, which, although re-skinned, is essentially what you see here. I always thought it was a cool little thing that shows off the technology, and is fun and interactive in the sense that you get to hear it say what you type. My original version had a much larger text entry box, and I used to test it on the poetry of Robert Frost and Lewis Carroll. On the way to being productized, the text to speech part was buried in a much larger feature set, and I did not know they kept around a link to this app. So I’m happy to have found this page.